O Google Chrome vem ganhando seu espaço entre os usuários, e hoje está entre os cinco navegadores mais utilizados no mundo todo. O sucesso do programa veio principalmente depois que ele passou a oferecer opções de personalização para o usuário, tais como extensões e temas.
Embora possua uma galeria bem variada, com centenas de opções, nem sempre os usuários encontram um tema que seja “perfeito”. Sempre há um ou outro detalhe que deixam a desejar. Então por que não criar seu próprio tema, com as imagens e configurações exatamente do jeito que você quer?

Diferente do que muitos usuários podem imaginar, não é preciso ser craque em programação para criar seu próprio tema para o navegador da Google. Claro que entender um pouco de lógica de programação facilita no processo, mas isso não significa que apenas desenvolvedores possam personalizar o Chrome.
Foi pensando nisso que o Baixaki criou este tutorial. Nele, você encontra dicas de como desenvolver seu próprio tema, além de explicações detalhadas do código utilizado no processo de criação. Então, mãos à obra!
Pré-requisitos
Antes de começar a mexer com códigos e fazer alguns testes é preciso ter alguns aplicativos instalados no computador para auxiliar na produção do tema. Confira abaixo a lista de programas necessários.
- Um bom editor de imagens para criar ou editar as figuras usadas no tema. Duas boas opções são o Paint.NET e o GIMP, ambos gratuitos e fáceis de utilizar.
- Um programa para edição de código. Você pode utilizar o próprio Bloco de notas do Windows, mas o ideal é utilizar um aplicativo que facilite a formatação do código. O Notepad++ pode ser uma boa escolha.
- Um validador de código JSON para ter certeza de que o seu código esteja correto antes de testar o tema no navegador. O JSONLint pode ser uma boa opção, pois além de gratuito, roda direto no browser, dispensando qualquer tipo de instalação.
- Uma dose extra de imaginação e criatividade para criar as imagens e combinar as cores de maneira que tudo fique legível durante a navegação.
Mãos à obra
Uma vez que você tenha disponíveis os aplicativos necessários para a criação do tema, é hora de começar a trabalhar. Desde a criação das imagens até a produção de um arquivo CRX com o tema pronto são necessários quatro passos, os quais você confere em detalhes abaixo.
1º) Criação das imagens
Um dos elementos principais na personalização do Google Chrome são as imagens a serem utilizadas na barra de endereço, plano de fundo e barra de título. Você vai precisar de cinco imagens diferentes, cada uma para um elemento do navegador. Mesmo que o seu tema tenha apenas um jogo de cores e tonalidade, é necessário criar uma figura com a coloração desejada.
Para manter tudo organizado, crie uma pasta em qualquer diretório do seu computador com o nome escolhido para o tema. Em seguida, dentro da pasta criada adicione mais um diretório, com o nome “imagens”. Salve todas as figuras criadas dentro dessa pasta. Assim, fica mais fácil encontrar os arquivos para futuras edições.
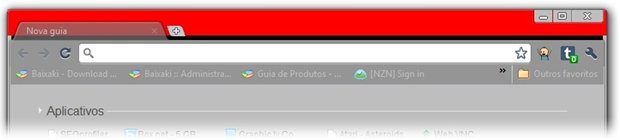
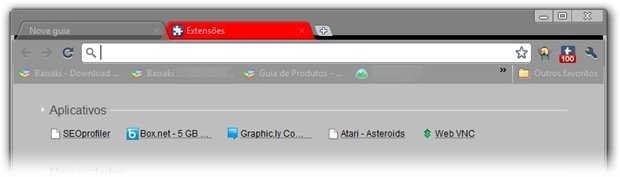
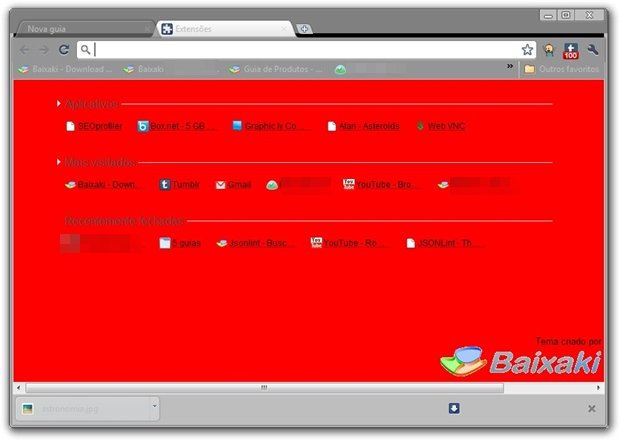
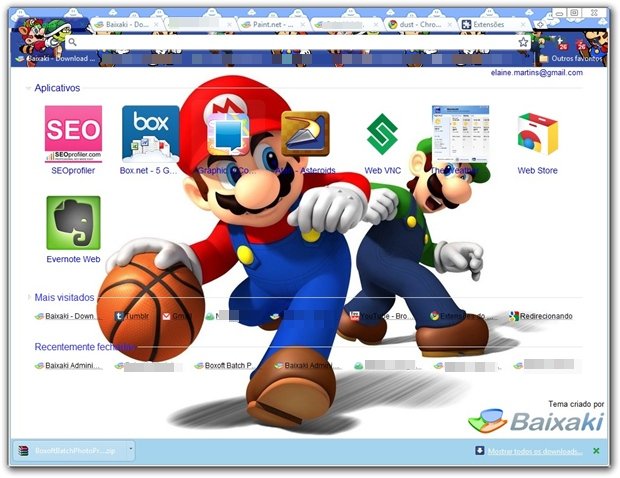
Atenção: O elemento correspondente a cada uma das imagens é exibido em vermelho nas ilustrações abaixo.
Theme frame – imagem exibida na barra de título do navegador e atrás dos botões “Minimizar”, “Maximizar” e “Fechar”. A altura mínima para essa figura é de 30 pixels. Não há mínimo para a largura.

Theme toolbar – essa imagem será exibida na barra de favoritos e atrás da barra de endereço do Google Chrome. A altura mínima para essa figura é de 120 pixels. Não há mínimo para a largura.

Theme tab background – figura mostrada nas abas inativas do navegador. Embora normalmente os desenvolvedores prefiram colocar apenas uma cor nessa imagem é possível utilizar qualquer tipo de gravura. A altura mínima para essa figura é de 65 pixels. Não há mínimo para a largura.

New tab page background – essa é a imagem mostrada como fundo quando uma nova aba é aberta no navegador. Recomenda-se o uso de uma imagem com resolução mínima de 800 x 600.

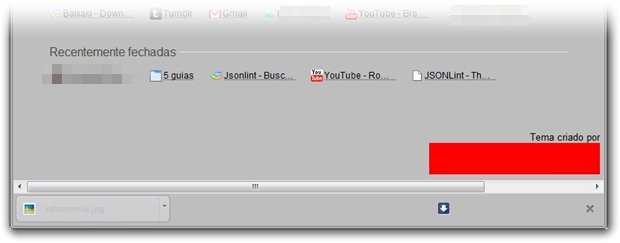
Theme attribution – a imagem escolhida para esse elemento é exibida no canto inferior direito da tela quando uma nova aba é aberta. Ela indica quem foi o criador do tema. Não há altura ou largura mínima para essa imagem.

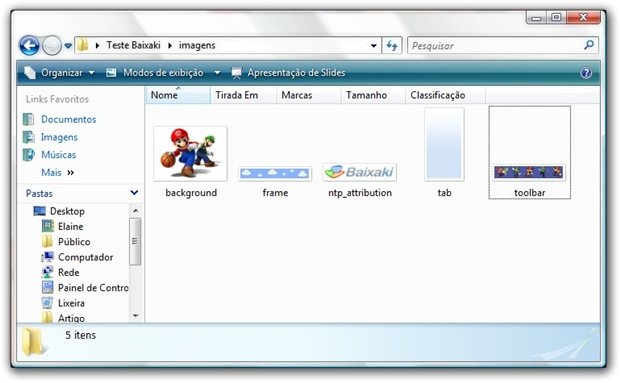
Depois que todos os arquivos tiverem sido criados, a sua pasta “imagens” ficará com aparência similar à da imagem abaixo.

2º) A codificação
Uma vez que você tenha criado as imagens necessárias para inserir no tema, é hora de começar a mexer com o código. Para começar, abra um novo documento no editor de programação de sua escolha, copiando o código abaixo para ele.
{ "version": "1.0", "colors" : { "tints" : { "properties" : { |
Agora, clique em “Arquivo” e escolha a opção “Salvar como...”. Digite “manifest.json” no campo “Nome do arquivo” e marque a opção “Todos os arquivos” no campo “Tipo”. Certifique-se de que o arquivo está sendo salvo na pasta raiz do tema e clique em “Salvar”.
Isso fará com que um arquivo do tipo JSON seja criado, o qual terá o código necessário para a criação do tema desejado. Não se deixe intimidar pelos comandos presentes no código. Por mais que pareçam coisas vindas de outro mundo, logo você vai perceber que, na verdade, o código até faz um pouco de sentido.
Como você pode perceber o tema é dividido em quatro partes principais: images, color, tints e properties. Cada uma delas é responsável pela configuração de uma propriedade do tema.
Em “images” é onde todas as imagens criadas no primeiro passo deste tutorial serão carregadas, a fim de serem exibidas em seus determinados lugares.
- theme_frame: recebe a imagem a ser utilizada na barra de título do navegador;
- theme_toolbar: recebe a imagem a ser utilizada na barra de favoritos e barra de endereço;
- theme_ntp_background: recebe a imagem que será exibida como fundo de tela ao abrir uma nova aba;
- theme_tab_background: recebe a imagem que será exibida nas abas inativas;
- theme_ntp_attribution: recebe a imagem que identifica o(s) desenvolvedor(es) do tema.
Em “colors”, o usuário pode alterar as cores de exibição de links, botões e abas. As cores estão em formato RGB, por isso cada um dos valores entre os colchetes representa uma das opções de coloração (vermelho, verde e azul). É possível encontrar tabelas completas dos códigos RGB na internet. Na imagem mais abaixo é possível visualizar, em vermelho, os itens que podem ser alterados.
- ntp_link: responsável pela cor dos links presentes na área dos sites mais acessados e das abas fechadas recentemente;
- ntp_text: altera a cor do texto exibido na tela ao abrir uma nova aba no navegador;
- ntp_background: controla a cor de fundo da tela ao abrir uma nova aba;
- tab_text: responsável pela cor do texto do título da aba ativa;
- tab_background_text: responsável pela cor do texto do título das abas inativa;
- bookmark_text: controla a cor do texto exibido na barra dos favoritos.

Aproveite para mudar as cores e fazer experiências, a fim de descobrir o que os demais itens em “colors” alteram. Em “tints” você controla matiz, saturação e iluminação dos botões de navegação (“voltar”, “atualizar”, “próximo”).
Os valores entre colchetes podem assumir valores entre -1 e 1, onde -1 não faz alteração alguma na coloração do botão. Ou seja, você pode utilizar valores como 0.123, 0.3 e -0.555. Ajuste os valores de modo que os botões fiquem com uma boa aparência para o seu tema.
Em “properties”, é possível alterar o comportamento de alguns itens. Por exemplo, a linha “"ntp_background_alignment" : "bottom"” está dizendo que a imagem de fundo da nova aba deve ser alinhada na parte de baixo da janela, enquanto a linha de baixo especifica que a imagem não deve ser repetida caso ela seja menor do que a resolução da tela.
Novamente, solte a imaginação e procure por mais propriedades que podem ser somadas às duas presentes nesse código de exemplo. Uma vez que você tiver feito as alterações necessárias, utilize o JSONLint para validá-lo antes de realizar os teste no Google Chrome.
3º) Testando o tema
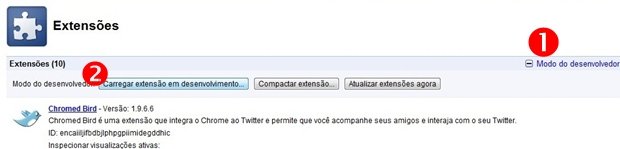
A parte de teste do tema é, talvez, a mais divertida. Afinal de contas você verá o resultado do seu trabalho. Na barra de endereço do navegador digite “chrome://extensions” e pressione a tecla “Enter”. Em seguida, clique no símbolo “+” presente ao lado de “Modo do desenvolvedor” e escolha a opção “Carregar extensão em desenvolvimento...”.

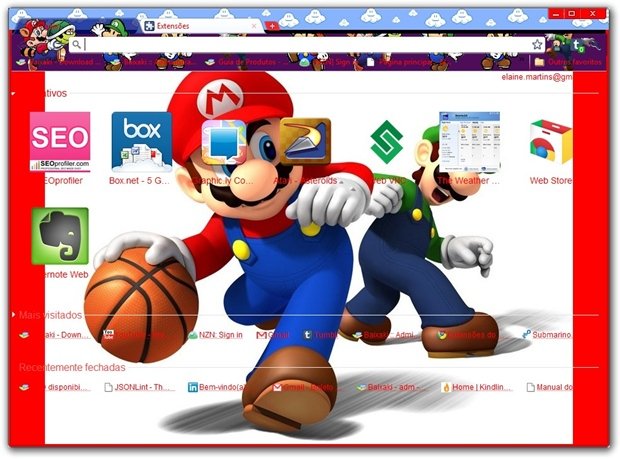
Pronto, agora é só selecionar a pasta criada no início do tutorial com o nome do seu tema e esperar até que ele seja exibido no Google Chrome. Não se assuste caso as cores e as imagens fiquem diferentes do que você havia imaginado. É perfeitamente comum ter que realizar alguns (ou vários) ajustes depois da primeira prova. Justamente por isso que é chamado teste.
4º) Ajustes e arquivo CRX
Depois de fazer todos os ajustes necessários nas imagens e nas cores do tema, está na hora de criar o arquivo CRX, esse sim responsável pela instalação dos temas no Google Chrome. Para fazer isso, basta acessar a página de extensões novamente e clicar no botão “Compactar extensão...”.
Agora é só aguardar até que o arquivo de extensão seja criado pelo navegador e enviar para seus amigos a fim de ter uma segunda opinião a respeito do tema. Por mais complicado que pareça em um primeiro momento, basta começar a mexer no código, alterando cores opções, para perceber que é muito mais fácil criar um tema para Google Chrome do que se imagina.

…..
Não se incomode caso demore algum tempo para você criar um tema do jeito que sempre quis. Trabalhar com programação, por mais simples que seja, é uma tarefa que exige experiência e paciência.
Por isso, não desanime, faça os ajustes necessários nas imagens, no código e nas cores. Com o tempo você pega o jeito e logo estará criando temas cada vez mais complexos para os demais usuários do Google Chrome.
Categorias