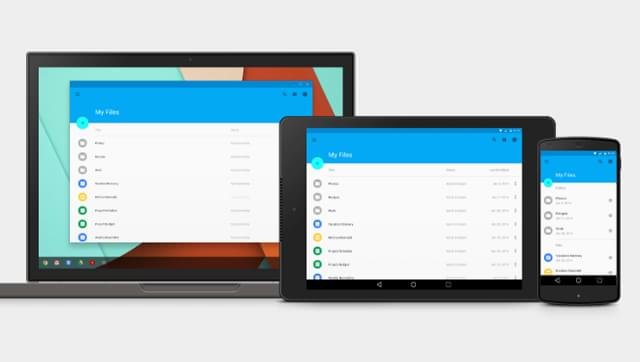
Se você acompanhou o TecMundo nos últimos meses, certamente chegou a ler alguma coisa sobre o Material Design, uma nova filosofia visual para a interface do Android. A Google parece ter gostado tanto do trabalho que fez com a nova interface do SO mobile que está disposta a levar algumas diretrizes desse design para a internet. Isso deve ser possível graças à nova API “Navigation Transitions”.
Ela vai permitir que páginas na web funcionem de forma semelhante a apps nativos do computador sempre que você clicar em alguma coisa. Aquele momento de atualização de uma página em que ela fica branca e começa a carregar elementos do zero pode desaparecer em algum tempo se depender da Google.
Tecnologia, negócios e comportamento sob um olhar crítico.
Assine já o The BRIEF, a newsletter diária que te deixa por dentro de tudo

Atualmente, já é possível criar páginas e apps para a web que funcionam dessa forma, sem que a experiência do usuário seja cortada pelo carreamento completo de páginas após páginas no navegador. O problema é que há muito trabalho envolvido nessa solução, e certamente páginas feitas dessa forma demoram mais para carregar.
Por isso, a proposta da Google com essa Navigation Transitions API é justamente oferecer uma solução mais leve e simples de usar. Programadores de websites poderiam, portanto, criar animações de transição para não deixar o navegador completamente vazio por alguns instantes enquanto o visitante pula de uma página para a outra.
As coisas na web funcionariam como se você estivesse lidando com um app do Android Lollipop, que sempre procura deixar bem claro o processo de transição de um elemento para o outro.
Em desenvolvimento
Essa API ainda é um projeto experimental da Google e não há uma data específica para sua liberação. O que a empresa diz é que será muito simples implementá-la em qualquer site. Além do mais, navegadores antigos não devem ter qualquer problema em interpretar essa novidade no código das páginas que a utilizarem. Ou seja, não haverá necessidade de nenhum tempo de adaptação.
Você pode conferir uma demonstração completa em inglês no vídeo acima a partir do tempo 54:10.
Fontes
Categorias