O Android Wear e o conceito de Material Design já estão por aí há um bom tempo, mas só agora a Google resolveu “oficializar o casamento dos dois”. A empresa liberou uma página que ajuda desenvolvedores de apps a entender como deve ser criada a interface ideal para relógios e também algumas armadilhas a serem evitadas.
Basicamente, o desenvolvedor precisa focar na interface mais concisa e fácil de clicar possível, evitando assim que as pessoas toquem em coisas erradas e acabem frustradas com a experiência no relógio. Isso também ajudaria a facilitar o uso mais descontraído, já que não requer tanta atenção nas interações mais simples.
Tecnologia, negócios e comportamento sob um olhar crítico.
Assine já o The BRIEF, a newsletter diária que te deixa por dentro de tudo
A “visão criativa” do Material Design para o Android Wear 2.0, como a Google denomina, consiste em quatro tópicos principais “Timely” (ações principais), “Glanceable” (visualização), “Easy to tap” (simples de tocar) e “Time-saving” (economia de tempo).

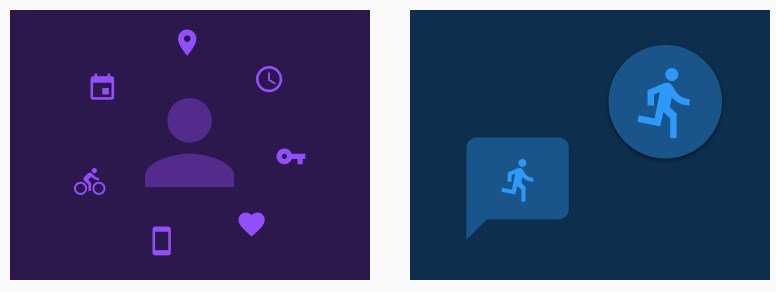
O que a empresa quer dizer com “ações principais” seria as duas formas de interação nucleares do sistema operacional, que trabalha na base a sugestão de conteúdo e na tomada de ações diretas por parte do usuário. Para construir um bom app, então, você teria que sempre considerar interagir dessas duas formas.
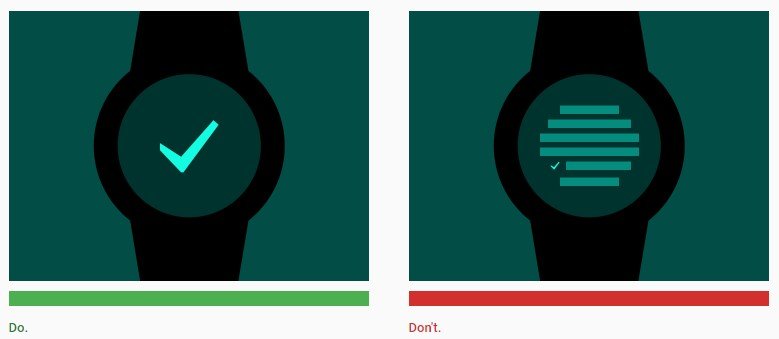
No que diz respeito à visualização, a empresa quer que os apps não mostrem muito conteúdo de uma só vez na tela. Os ícones devem ser grandes e deve haver pouco texto para que seja possível olhar para a tela do relógio e não gastar mais que alguns instantes para compreender o que está ali.

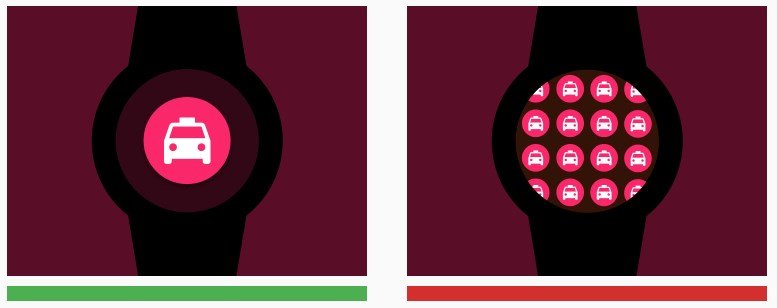
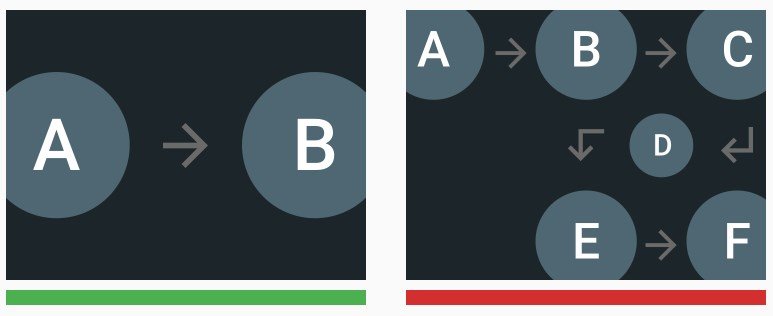
Há também a sugestão de ser simples de tocar. Assim como não é interessante mostrar muito conteúdo para ser visualizado de uma só vez, não é interessante também mostrar vários itens clicáveis simultaneamente. Isso não apenas confunde o usuário que está olhando rapidamente como também aumenta muito as chances de ele tocar em algo que não queria.

A questão da economia de tempo é relacionada à linearidade dos apps nos processos que eles executam. Por exemplo, você não deve habilitar vários gestos a partir da mesma tela para ocasionar em funções diferente no app.
Isso deixa as coisas mais complexas e exige que o usuário perca tempo pensando na próxima ação ou que faça coisas erradas e tenha que voltar atrás. Por isso, deixar os procedimentos sempre lineares é importante.

Se você quer conhecer todas as recomendações da Google a respeito do Material Design para o recém-apresentado Android Wear 2.0, confira este link.
Fontes
Categorias